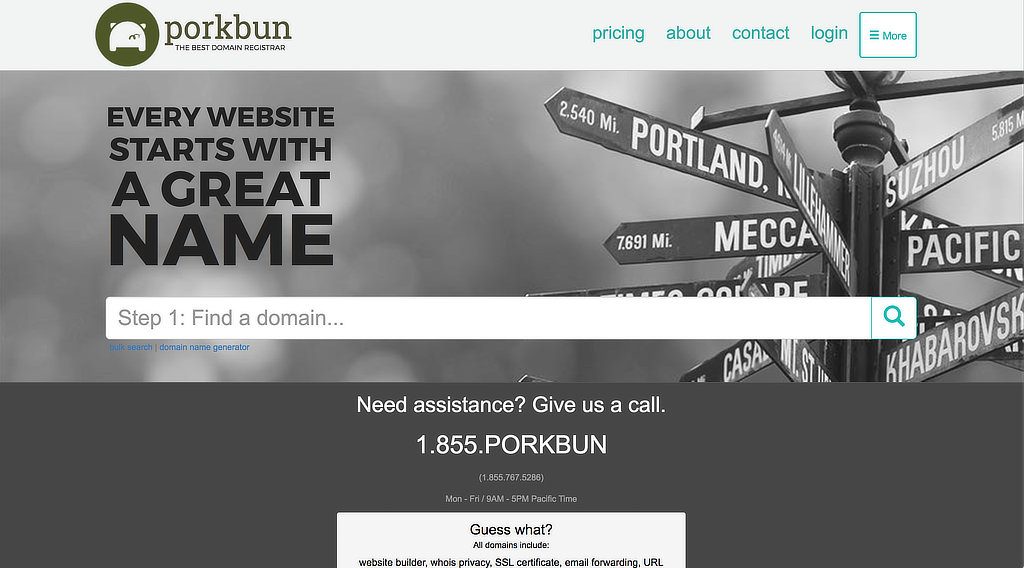
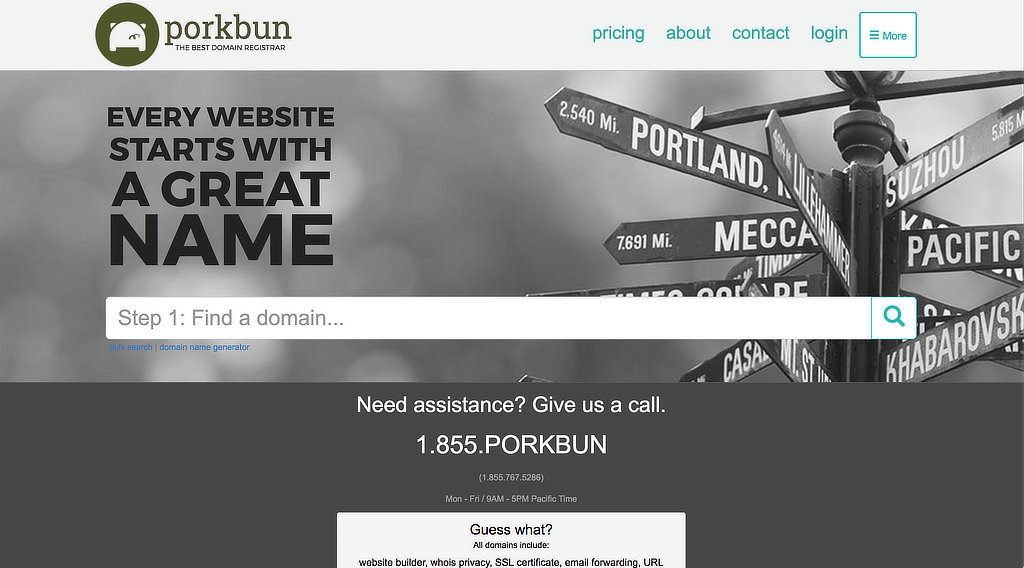
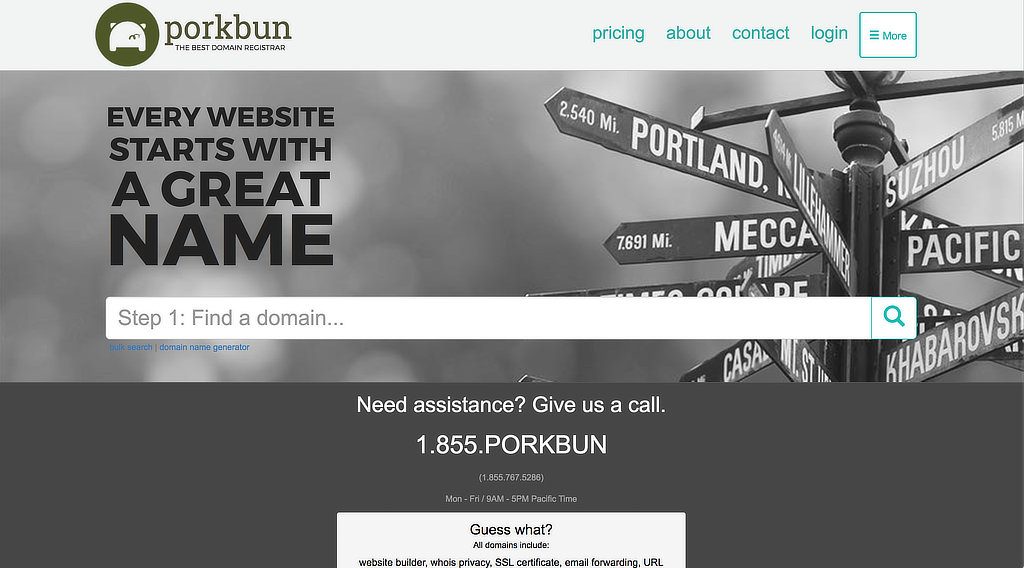
何となく、ただ成り行きで、興味深いドメイン名登録サービスを見つけたので、ご紹介します。
ドメイン名の登録費用だけで、web サイトビルダーが使えて、SSL 証明書を発行してもらえて、簡単に手早く独自ドメインの web サイトを作って公開できます。


何となく、ただ成り行きで、興味深いドメイン名登録サービスを見つけたので、ご紹介します。
ドメイン名の登録費用だけで、web サイトビルダーが使えて、SSL 証明書を発行してもらえて、簡単に手早く独自ドメインの web サイトを作って公開できます。

WebサーバでPerlなどのCGIスクリプトを設置するとき、セキュリティの関係でサーバによっては、cgi-binというディレクトリを利用することがあります。一般的にcgi-binにはスクリプトファイルのみを置くことになっているので、スクリプトから参照したい画像やHTML、スタイルシートなどをcgi-bin配下に置いても表示することは出来ません。
WebサーバがApacheの場合には、「cgi-bin 画像」などで検索すれば対策がわかるのですが、今回はnginxを利用していたので、どうしたらよいかと思案した結果、採った対策をご紹介します。
手法は目新しいものではなく、Apacheでもしばしばあるのですが、画像やHTML、CSSのファイルをWeb公開用のディレクトリ(「www」「htdocs」「web」等)配下に移してしまうものです。
それだけだと参照する場所が変わってしまうので、スクリプトを書き直すか、nginxの設定を変更する必要があります。今回スクリプトは単純なものではなかったので、nginxの設定を変更することにします。
元々 /web/ という公開用ディレクトリ、同じ階層に /cgi-bin/ があって、hoge.cgi、画像を入れた images/ というディレクトリがあったとします。その images/ ディレクトリをごっそり /web/hoge/images/ に移動します。
次に、nginx.conf(場合により sites-available/example.com.vhost など、ご自分の環境に合わせて)に書き加えます。
location /cgi-bin/hoge/images/ {
alias /var/www/example.com/web/hoge/images/;
}
locationはドキュメントルートから書いていきます。aliasはサーバルートから絶対パスで指定します。
こんな感じで今回は対応してみました。もっとスマートなやり方があったら教えてくださいね。
2014/4/26 更新:誤記を訂正しました(site-available → sites-available)。
7月のWordPressとおやつの会、水道橋ネコワーキングでやりますよ!
はじめてのプラグインを作る!WordPressプラグイン作成入門
7月の会はいつもと趣向を変えて、全員ノートPC持参で、もくもくとプラグインを作ります。初めてでも大丈夫!最初に簡単なプラグイン作成の説明をして、ごく単純なプラグインを一緒に作ります。初めてじゃない方は、最初から自分の作りたいプラグインをもくもくと作って、おやつタイムに成果を発表してください。
WordPressプラグインを作ることに興味のある方ならどなたでも。PHPの初歩的かそれ以上の知識がある。
ただし、上記にかかわらず、初心者からエキスパートまで、様々な方の参加も歓迎いたします。
今回はノートPCの持ち込みが必須です。無線LANと電源があります。またWordPressをテストできる環境が必要です。XAMPPにWordPressをインストールするのがおすすめです(参考記事 for Windows、参考記事 for Mac)。
会場にはネコがいますので、入室時に注意事項をお読みください。
ネコおよびその他いかなる事由による損害につきましても主催者、会場運営会社は責を負いかねますので、予めご了承ください。
日時は7月6日(土)、15:00から、ネコワーキング(中央線水道橋駅西口徒歩3分)で開催します。
15:00 開場・ごあいさつ・自己紹介タイム
15:15頃~15:35頃 プラグイン作成の基本的な説明(経験者は早速作成開始)
15:40頃〜17:00頃 プラグイン作成タイム(休憩は各自適宜に)
17:10頃〜17:40頃 おやつタイム
17:50頃 撤収・閉場
2,000円(会場費&おやつ代として・当日入館時払い)
インディゴデザインワークス
幹事:五十嵐武志 @takeshi81
こちらのフォームからお気軽にお問い合わせください。

Fireworks歴約13年の、たけしです。こんばんは。
Adobe Fireworksの身に何が起こったのかは、こちらの記事をご覧ください。MacromediaがAdobeに買収されてから、予感はしていたんです。でも意外としぶとくラインナップに残っていて、まだ開発する気があるんだ、でも進化してる感じがしないなあ、と呑気に構えていたら、ついにその時が来てしまったという感じです。
そして、昨夜あたりFacebookかTwitterあたりで流れてきたのが、なつきさん(@Stocker_jp)のこちらの記事です。
Twitter やWeb系の勉強会で「Photoshop なんて効率悪い」という方を見かけるたびに「なぜそう思うのか」聞いていますが、大抵は以下の4つの理由のどれかです。
- 単純に、Photoshop の使い方が分かっていない
- Photoshop の使い方は分かっているが、写真編集の使い方しか分かっておらず、「Webデザインのための Photoshop の初期設定と操作」について知らない
- 古い Photoshop の話をしている(昔の Photoshop はWebデザインに向いていませんでしたが、最近は CS5 と CS6 を比べてもWebデザインに関する機能が大きく進化しています)
- 単なる思い込み
「PhotoshopによるWebデザインカンプ制作はFireworksに比べて効率が悪い」という都市伝説について | Stocker.jp / diaryより
なるほど。PhotoshopをWebデザイン用おすすめ環境設定にして、ああ、操作感がよくなった、と実感できました。なので、読む価値はあったと思います。
でも、なんだろう、この悲しい気持ちは。
都市伝説とか思い込みなどと言われてしまうと、つい反発してしまう自分の気持ちが邪魔をして、この記事は自分にとって少し読みづらかったです。というか、自分がFireworksにこれほど愛着を持っていたということに自体に驚きました(DreamweaverからCodaにはホイホイ乗り換えたというのに)。
Fireworksって気軽にワイヤーフレーム描いて、パーツ作って乗せて、時々PhotoshopやIllustratorで素材作っては持ってきて、最後にサクッとスライスして書き出し、という感じで、個人的には一番ストレスなくWebデザイン作業が出来るツールだったのです。
最近はDesigning in the Browser(いわゆる「インブラウザ」)の手法を試したりしていたので、Fireworksがなくなったら困るというほどではないのですけど、やっぱり手慣れたツールが開発中止というのは寂しい気持ちにさせられます。
と、まあ、「私はFireworksが好きでした」という感傷的な告白記事でした。気分転換にEdge Reflowでも触ってみようかな。ではでは。
3月のWordPressとおやつの会入門編、水道橋でやりますよ!
「WordPressでブログやホームページを始めたいけど、何から手を付けたらいいのかわからない!」そんな方に、準備からインストール、デザインの変更まで、時間の許すかぎり詳しく解説します。トークセッションの後は初心者質問会です。インストールから、書き方、活用、デザイン、その他日頃の疑問を吐き出してみましょう。運が良ければ、何かいいアイディアが出てくるかも。
モデレーターはインディゴデザインワークス、五十嵐武志が務めます。
今回はトークセッションと質疑応答の2部構成です。特にノートPCの持ち込みは必須ではありませんが、持ち込みは歓迎です。会場には電源、無線LANがあります。
日時は1月12日土曜日、15:00から、水道橋・ネコワーキングで開催します。会場にはネコがいますので、入館時に注意事項をお読みください。
2013年1月12日 土曜日 15:00~18:00 ネコワーキング(JR水道橋駅西口徒歩3分)
1000円(おやつ付き・当日会場にてお支払いください)
ATNDのイベントページよりお申込みください。
こちらのフォームからどうぞ。
皆様のご参加、お待ちしております!
こんにちは、たけしです。腰の方は徐々に、しかし順調に回復しているようです。
さて、一部SNSでは既報ですが、タイトルにも書いた通り、北欧雑貨のお店をはじめます。でもネット通販専門です。実店舗はないんです、すみません。プレオープンは11月を予定していて、開店の準備の過程をTwitterやFacebookでつぶやいています。
お店を立ち上げるまでの経緯は、長年温めていたアイディアで、などと言いたいところなのですが、そうではないのです。
(さらに…)
たけしです。こんにちは。
さて、何年も放置してきた個人事業のサイトですが、この度リニューアルを敢行いたしました。前回はMODXというCMSで構築していましたが、今回はWordPressにしています。
作例は相変わらずあまり多くないのですが、コンセプトについては大幅に加筆して、どんな仕事をしてゆくのか、明確にしてあります。長らく考えてきた、地域活性化につながるデザインをしたいということを前面に出しています。生活もあるので、東京の仕事も受けてはゆくのですが、今後はより地方のイイモノ、イイトコロをアピールするような仕事がしたいと思っています。
そんなわけで、地方からの仕事も大歓迎ですので、ぜひご相談だけでも、五十嵐まで声をかけてください。
インディゴデザインワークス
https://idw.jp/
WordPressとおやつの会も今週末に控えているわけですが、さっぱりレジュメが出来てなくて、結構焦ってるたけしです。こんにちは。
ところで、テーマやプラグインの開発は、本番環境とは別にテスト環境を用意してやることが多いと思います。特にローカル環境(手元のPC)で出来れば、ファイルを一々アップロードしたりしなくてもよいので、効率的ですよね。でも、WindowsやMacにWebサーバーとMySQLを入れるのは結構敷居が高いことと思います。
そこでおすすめなのが「WordPress Portable」です。どのくらいお手軽かというと、ZIP圧縮しているファイルを展開するだけ。あとは、WP-Portable.exeを実行すると、タスクトレイにアイコンが出ますので「Open WordPress in browser」を選べばログイン画面が出てきて、「admin:admin」で入るだけです。
これはお手軽。今度勉強会用にこれ持って行こうかなあ。
たけしです。こんにちは。
最近よく見かけるzenbackというウィジェットがあります。
zenbackはブログパーツです。ブログの記事の下や横に、「TwitterやFacebookなどのソーシャルボタン」「その記事に関係する自分のブログ記事」「その記事に関連するキーワード(関連サイト、zenbackキーワーズへのリンク)」「その記事に関係する他のzenbackユーザーのブログ記事」「その記事についての最新のTwitterのつぶやき」「その記事についてのはてなブックマーク」「その記事にFacebookでいいねを押した友達のプロフィール写真とFacebookコメント」を表示します。
それは面白い。というわけで、早速導入してみました。
(さらに…)
たけしです。こんにちは。
WordPressとおやつの会に申し込まれた方はご存知と思いますが、当会の申し込みフォームはGoogleドキュメントのフォームを利用しています。
これは便利で、入力されたデータはオンラインでどこからでも確認、編集できますし、入力されたデータをExcel形式やCSV、XMLなどでダウンロードすることもできます。フォームもiframeでブログなどに設置可能で、本当によく出来ています。
ただ、機能としてそれだけなので、フォームに記入、送信したら自動返信したい、など問い合わせフォーム的な使い方は、そのままでは難しいです。
ところがExcelのマクロのような感じで、Google Apps ScriptというJavaScriptのようなスクリプト言語が用意されていて、その機能を使うとメール送信が出来るようになります。実際当会でも使わせていただいているスクリプトを掲載しているページをご紹介します。
Googleドキュメントのフォーム機能からGoogle Apps Scriptを使ってメール送信 [C!]
フォームを作成して、手順どおりにスクリプトを追加して、トリガーを設定してあげれば設定完了です。実際自分のアドレスを入力して試してみてください。うまくいけばOKです。
これは非常に便利な技なので、皆さんにもおすすめです。フォームメールでお困りなら、ぜひお試しください。