-
 仕事
仕事
WordPress の新しいテーマ「unitone」を触ってみた
この記事は「Snow Monkey / unitone Advent Calendar 2022」の […] -
 仕事
仕事
Snow Monkey のパンくずリストからカテゴリー名を取り除く
WordPress でサイト構築しているみんなが大好きな高機能テーマ、Snow Monkey。 最近 […] -
 仕事
仕事
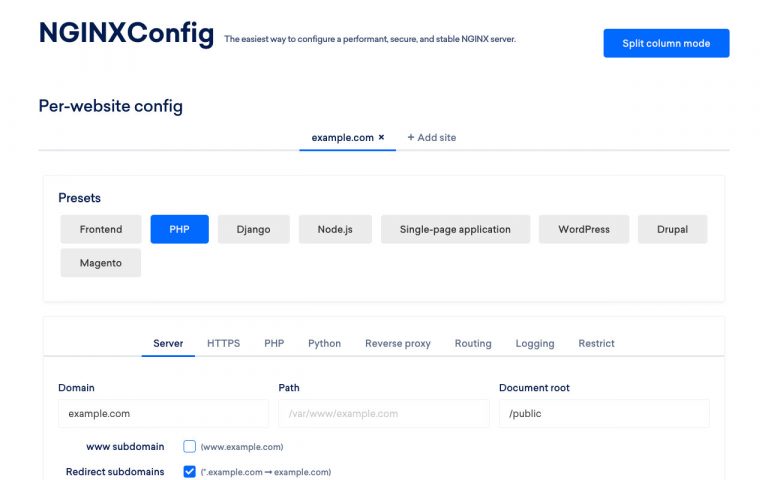
NGINX Config で nginx 設定を楽しよう
nginx ―軽快動作の web サーバとしてよく使われていますし、私もここ数年愛用しています。ただ […] -
 仕事
仕事
時間管理のすゝめ for ずぼらフリーランサー
ずぼらなフリーランサー、たけしです。今日は私のようなプロ意識の低い、ずぼらなフリーランスでも出来る、 […] -
 仕事
仕事
フリーランスを終えて、会社をはじめました
たけしです。こんにちは。ここ数年ブログを書くのが億劫で、最近は Twitterや  […] -
 仕事
仕事
今どきのテクニック満載! HTML5 & CSS3 デザインレシピ集
どうも、ご無沙汰しております。今年はスギ花粉の当たり年なのか、例年になく症状がひどいです(グズッ)。 -
 仕事
仕事
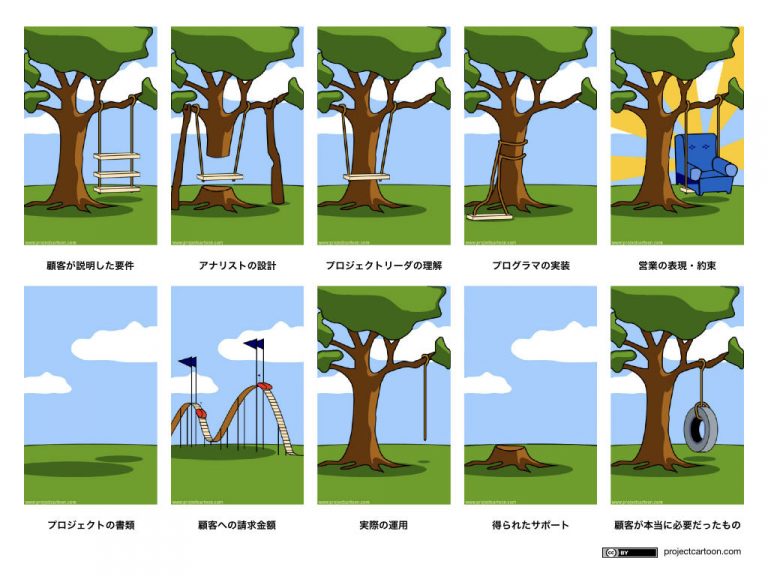
「顧客が本当に必要だったもの」
さっそくですが、ここでひとつ名画を鑑賞してみたいと思います。 -
仕事
E-mailは偉大な発明だったけど、もうみんなが使わなくてもいいよね。
Facebookに投稿しようとしたものの、長すぎたので久々にブログに書きます。 3年後の新入社員はメ […] -
仕事
nginxでcgi-bin配下の画像などが表示されない!
WebサーバでPerlなどのCGIスクリプトを設置するとき、セキュリティの関係でサーバによっては、c […] -
仕事
7月のWordPressとおやつの会はプラグイン作成入門!
7月のWordPressとおやつの会、水道橋ネコワーキングでやりますよ! 当日の内容 はじめてのプラ […]