この記事は「Snow Monkey / unitone Advent Calendar 2022」の25日目の記事です。
まず、おことわり
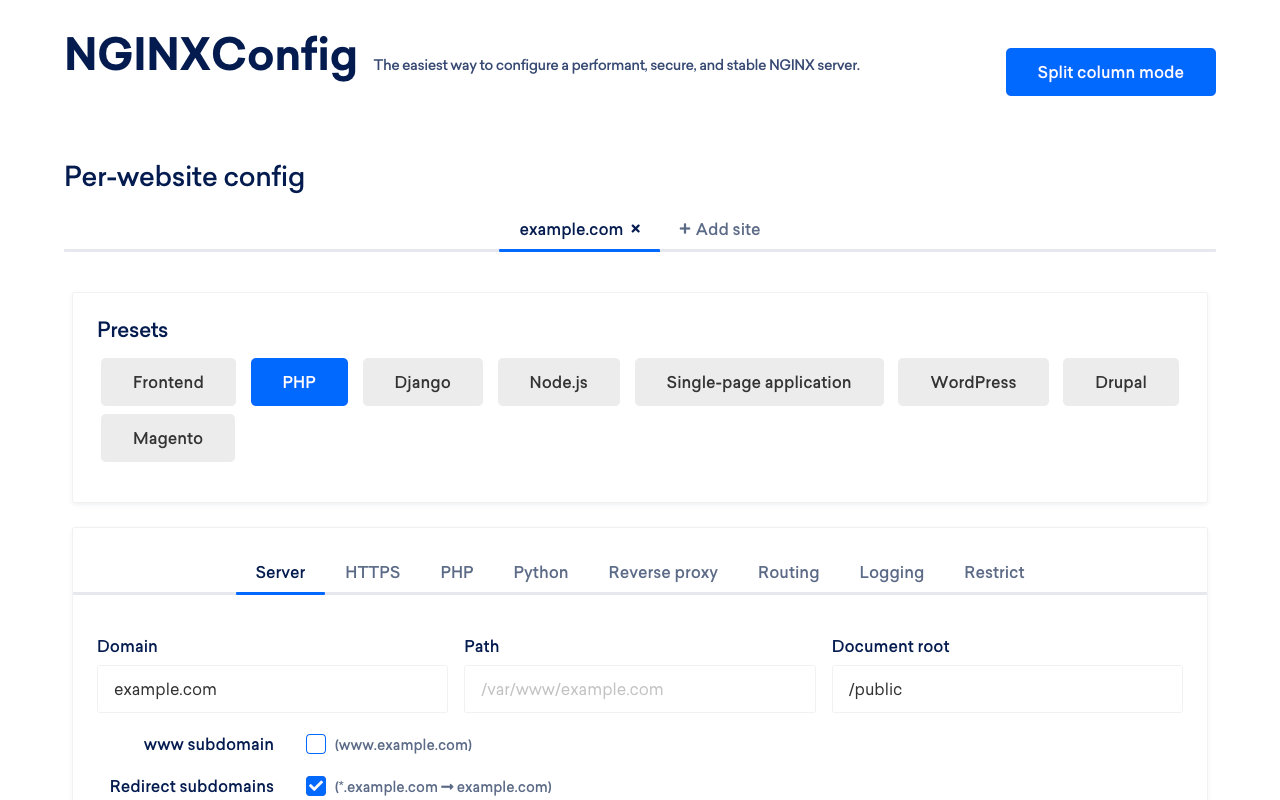
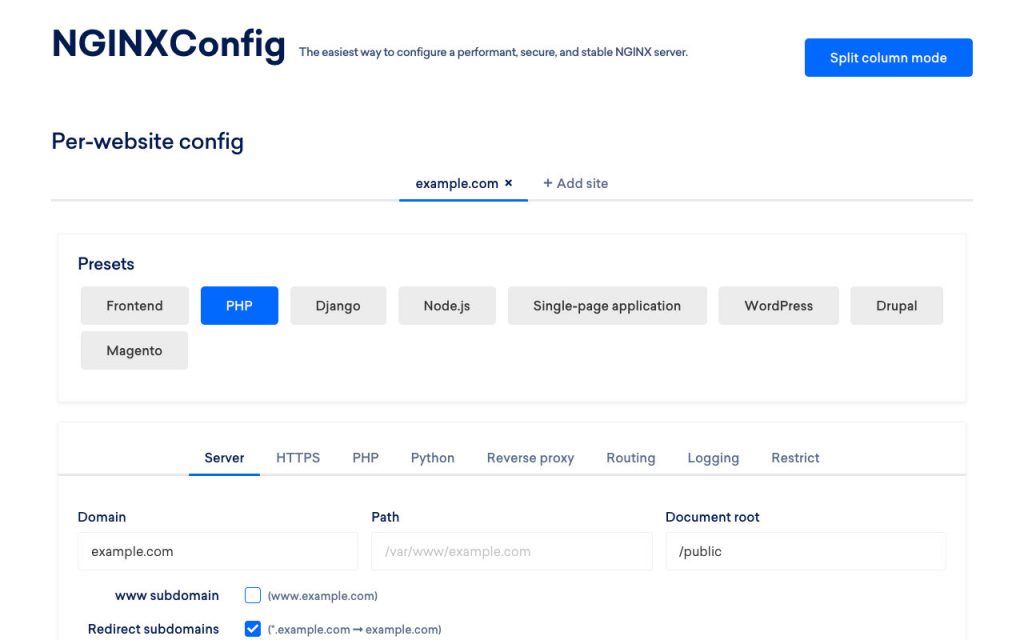
この記事は、実際 unitone テーマに触れるために、WordPress のインストールからしている風景を録画し、YouTube に公開しましたので、そちらの解説をしていくスタイルになっております。よろしければ上の動画にお付き合いください。
サンプルのサイトは https://unitone.idw.jp/ になります。しばらく公開する予定です。
WordPress テーマ「unitone」について
unitone は WordPress のテーマ Snow Monkey の作者で有名なキタジマタカシさんが今年発表した、WordPress のフルサイト編集(FSE)対応のテーマになります。
unitone のダウンロード
WordPress の公式テーマディレクトリではなく、上記 unitone のサイトから手続きしてダウンロードします。テーマ自体は無料、100% GPL となっており、サポートやフォーラムの利用などが有料になるようです。
WordPress のインストールができていれば、テーマのインストールは簡単です。管理画面の「外観」→「新規追加」から ZIP ファイルをアップロードすれば OK です。
unitone を試す
私、Snow Monkey は公私共々お世話になりまくっているわけですが、フルサイト編集対応テーマを触ったことは、Twenty Twenty Three を含めてほとんどありません。
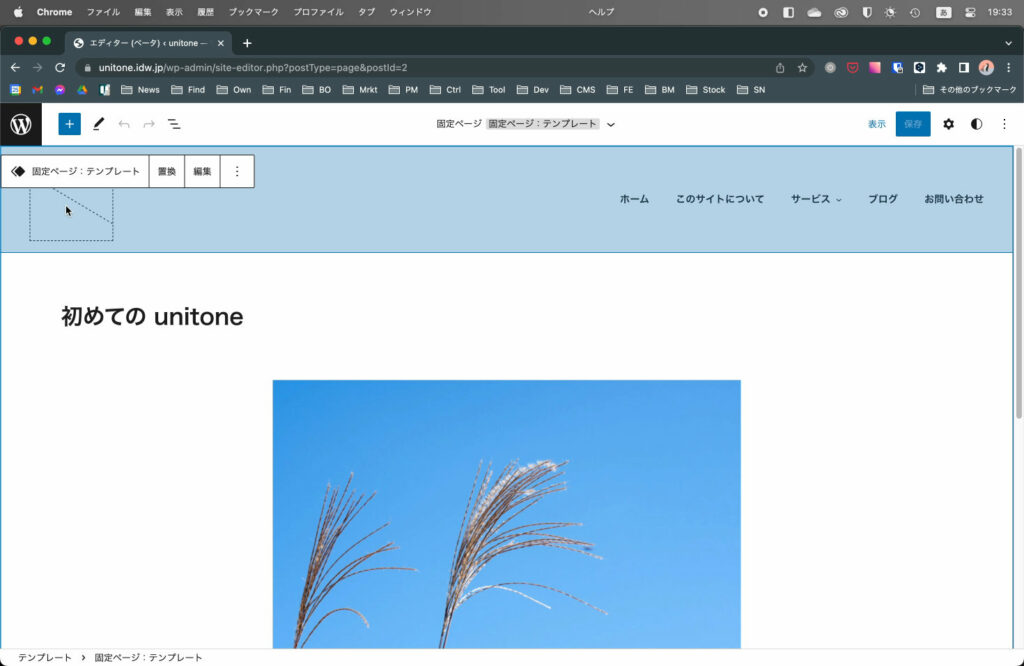
基本的に、投稿や固定ページの編集画面は普通のブロックエディターとほぼ使用感は変わらないです。次に FSE の本丸たるサイトエディターを試してみましょう。


第一印象としては「さっぱりしてるなあ」という感じです。
このテーマのコンセプトからしても、これをインストールしただけで何か美しいサイトが完成するのではなく、美しく仕上げるための「土台」としての役割に徹しているのでしょう。
Every Layout か……積ん読になってる……読まねば……
ただ、FSE 素人の目線としては、もう少しデザインの手がかりが欲しい気もしました。マニュアルもパターンも用意されているのですが、ある程度自力で習熟する必要があるテーマだという印象です。欲しいパーツが大体用意されている Snow Monkey テーマとの違いを感じた部分です。
余談: WordPress の手抜きインストール
さて、WordPress 自体のインストールですが、主要なレンタルサーバを借りている場合は WordPress の簡単インスール機能(例: エックスサーバー)が提供されているので、特に理由がなければそちらを使いましょう。
しかし、VPS や AWS などのパブリッククラウドを使っている場合、そうもいかないと思います。
もちろん WordPress 公式サイトからダウンロードして、各種設定をしてもよいのですが、私の環境では WP-CLI という、WordPress をコマンドラインで操作できるツールを導入しているので、この辺りの手間を大分減らすことができます。
この動画では、私が WP-CLI を入れたクラウド環境で WordPress のサイトを立ち上げています。事前準備として、web サーバの設定と、MySQL / MariaDB で新規データベースを作成、ユーザーも作成して、権限を付与しています。
動画中で使っている 3 行のおまじないは下記のようなものです。サンプルなので値はそれぞれの環境に合わせてください。
wp core download --locale=ja && \
wp config create --dbhost=127.0.0.1 --dbname=unitone_idw_jp --dbuser=unitone_idw_jp --dbpass=UseSecurePassw0rd! --locale=ja && \
wp core install --title=unitone --url=https://unitone.idw.jp --admin_name=unitone-admin --admin_email=takeshi.igarashi@example.com1 行目で最新の日本語版 WordPress のダウンロード、2 行目で wp-config.php ファイルの作成、3 行目でインストールを行なっています。
あとは、動画では管理画面で操作していますが、テーマやプラグインのインストール、有効化、無効化、削除もコマンドで可能になります。ぜひ、使ってみてくださいね。
余談: WordPress を本番環境向けに設定する
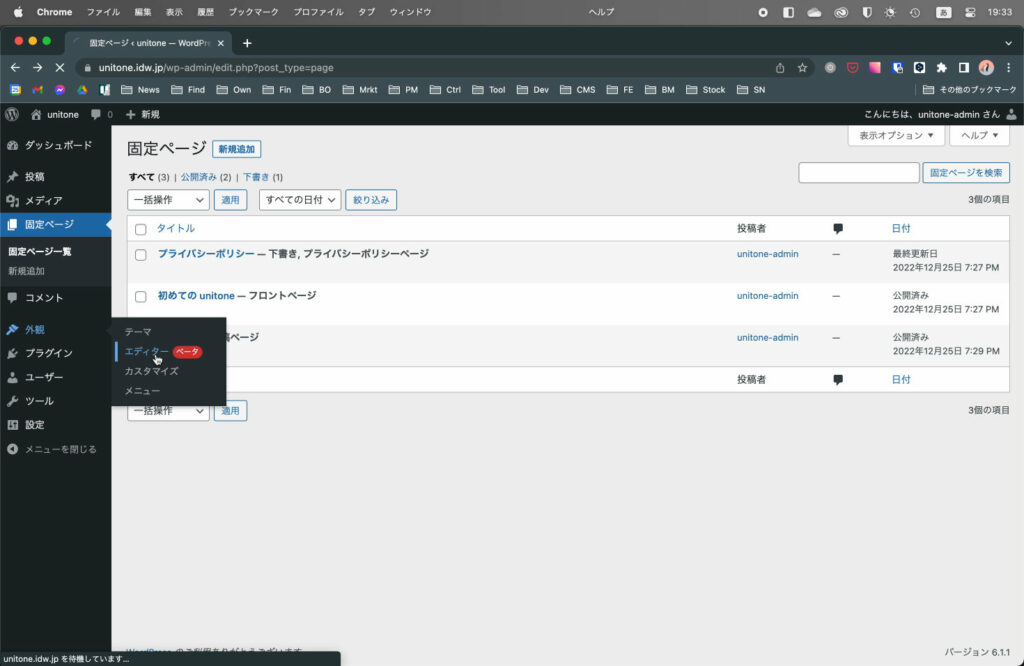
WordPress の初期状態でもすぐブログは始められるのですが、コーポレートサイトなど基本的に固定ページで構成し、投稿はニュースなどに使うというケースも多いかと思います。そういう場合によく行う準備を動画でしています。