nginx ―軽快動作の web サーバとしてよく使われていますし、私もここ数年愛用しています。ただ、設定は難解で面倒です。
とはいえ、以前から HTML5 Boilerplate の Nginx Server Configs という設定集をカスタマイズして使っていたので、これまでも初期設定から自力で作っていたわけではありません。とても便利です。おすすめです。
以上です!と終わりそうになりますが、最近見つけた、更に便利なサービスがあるのでご紹介します。
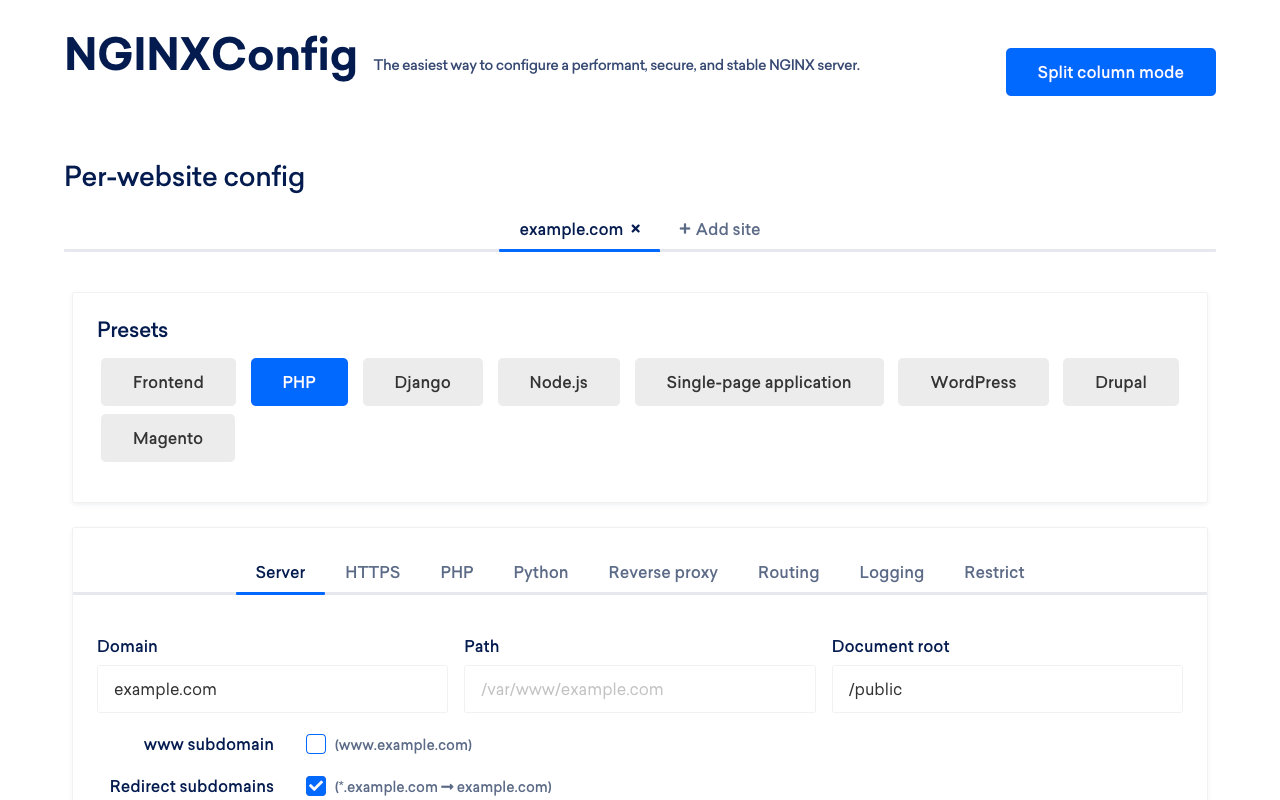
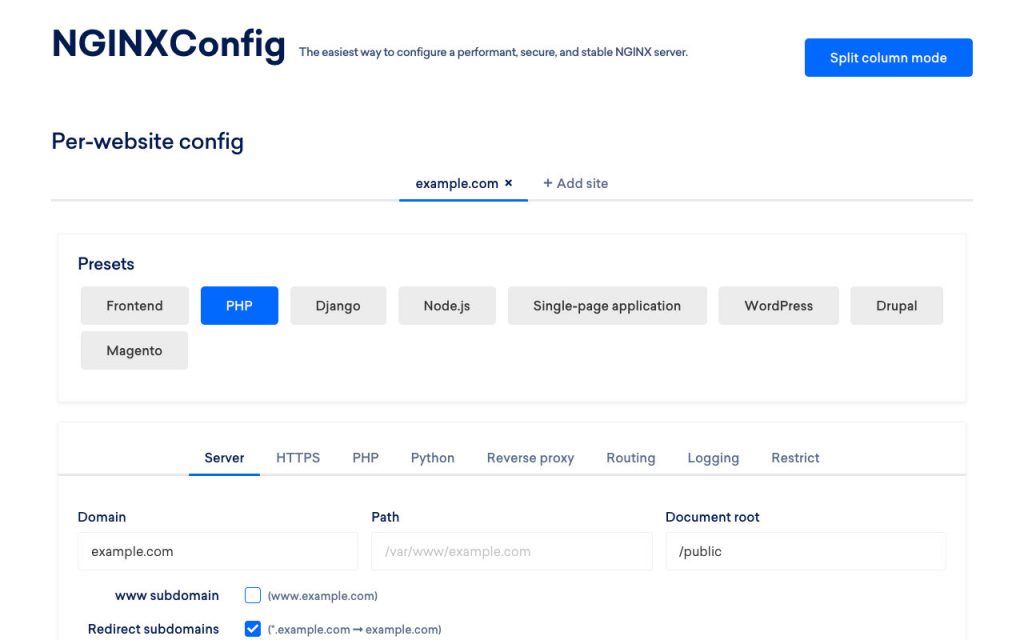
NGINX Config

スクリーンショットを見るとわかりますが、web 上で個別の設定を入力すると、全体の設定を含めまとめてダウンロード出来ます。セットアップに従って設定していけば、既存の nginx の設定を置き換えて、NGINX Config で作った設定で起動できるようになります。
NGINX Config のいいところは、GUI というだけでなく、全体設定も含めてシンプルな設計で見通しがよいところです。ページをスクロールすると設定のテキストも見ることが出来ます。
Mozilla SSL Configuration Generator に基づいた SSL 設定を取り入れていたり、Let’s Encrypt を使うときの設定が入るのもいいですね。
WordPress でつまづいたところ
こちら、プリセットに WordPress なんかもあったりするので、そちらもチェックを入れてテンポよく設定していったのですが……
無事 nginx を起動して、WordPress をインストールしてみたのですが、管理画面の挙動がおかしいのです。管理画面自体は表示されるものの、新規投稿の画面が真っ白で表示されません。
WordPress のデバッグモードでもエラーは表示されず、HTML ソースは見られるという状態で、Chrome のデベロッパーツールでコンソールを見るとエラーがいくつか出ていました。どうやら CSP (content security policy) により JavaScript を読み込めない、というような内容です。
NGINX Config に CSP の項目があるかな、と思って探したら、見つかりました。
add_header Content-Security-Policy "default-src 'self' http: https: data: blob: 'unsafe-inline'" always;/etc/nginx/nginxconfig.io/security.conf に上記の項目があるので、一旦コメントアウトしたら、無事に編集画面が使えるようになりました。CSP 自体は XSS などを防ぐ対策なので、出来れば一律に適用しない方法より、/wp-admin/ 以下は除外するような条件分岐を書くのがよいでしょう。
現場からは以上です。